
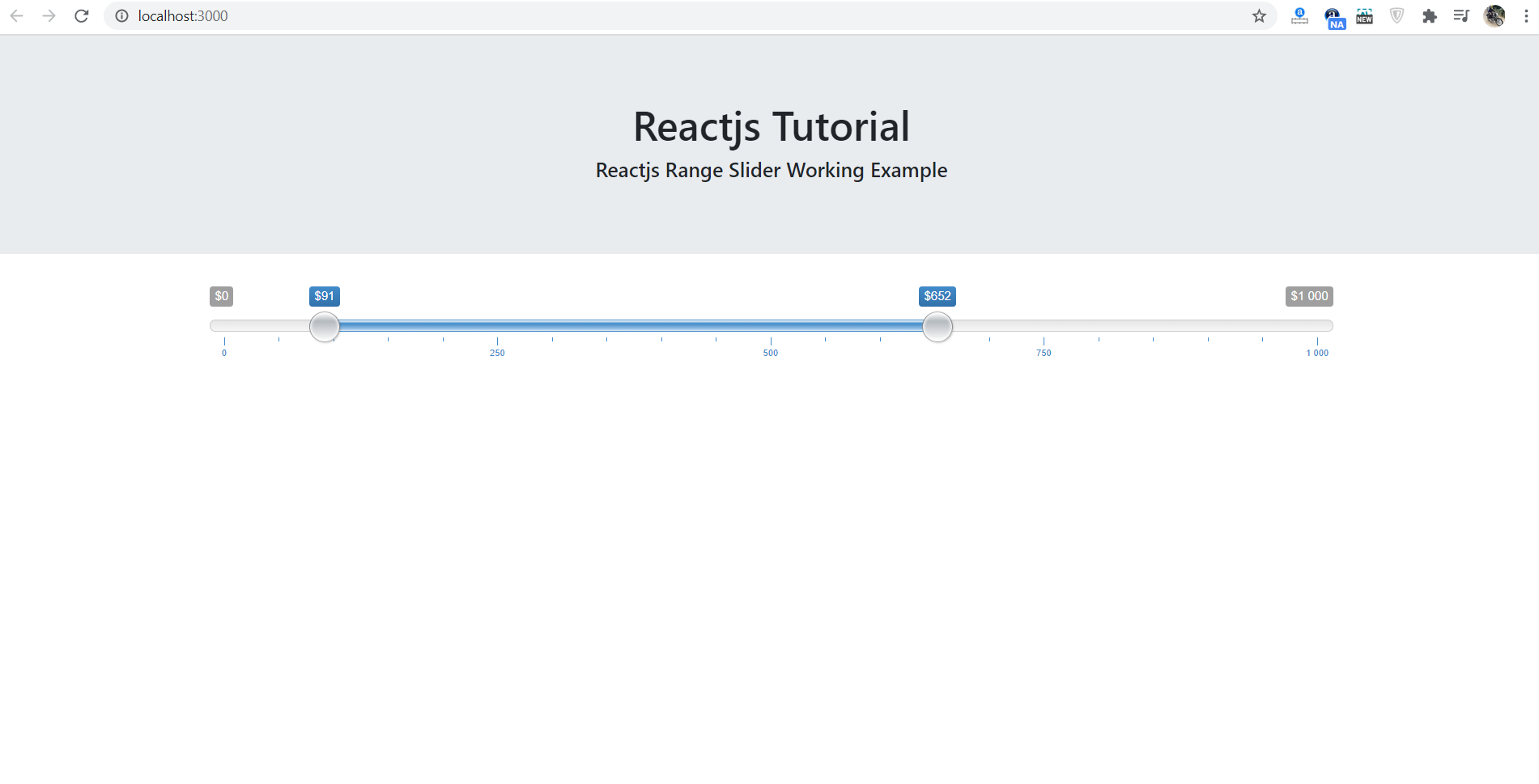
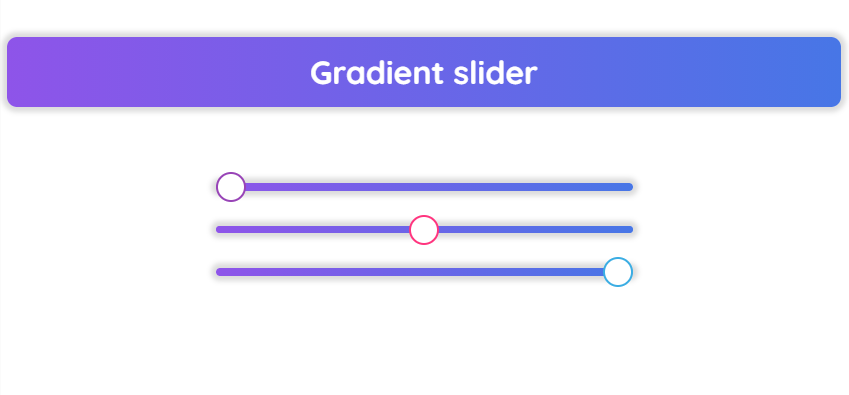
Customize your input range slider into gradient slider without any external stylesheet | by Manojkumar Muthukumar | Medium

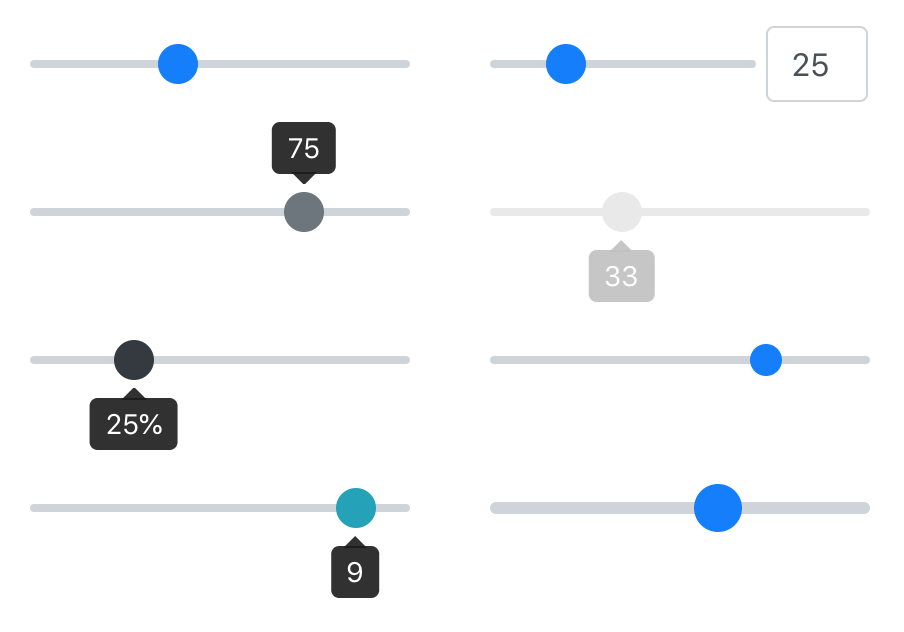
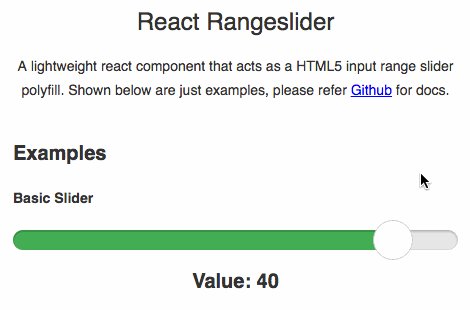
Fullstack React on X: "react-rangeslider - An HTML5 input range slider React component https://t.co/RattSx5OSD https://t.co/zeN9Q0ROy2" / X