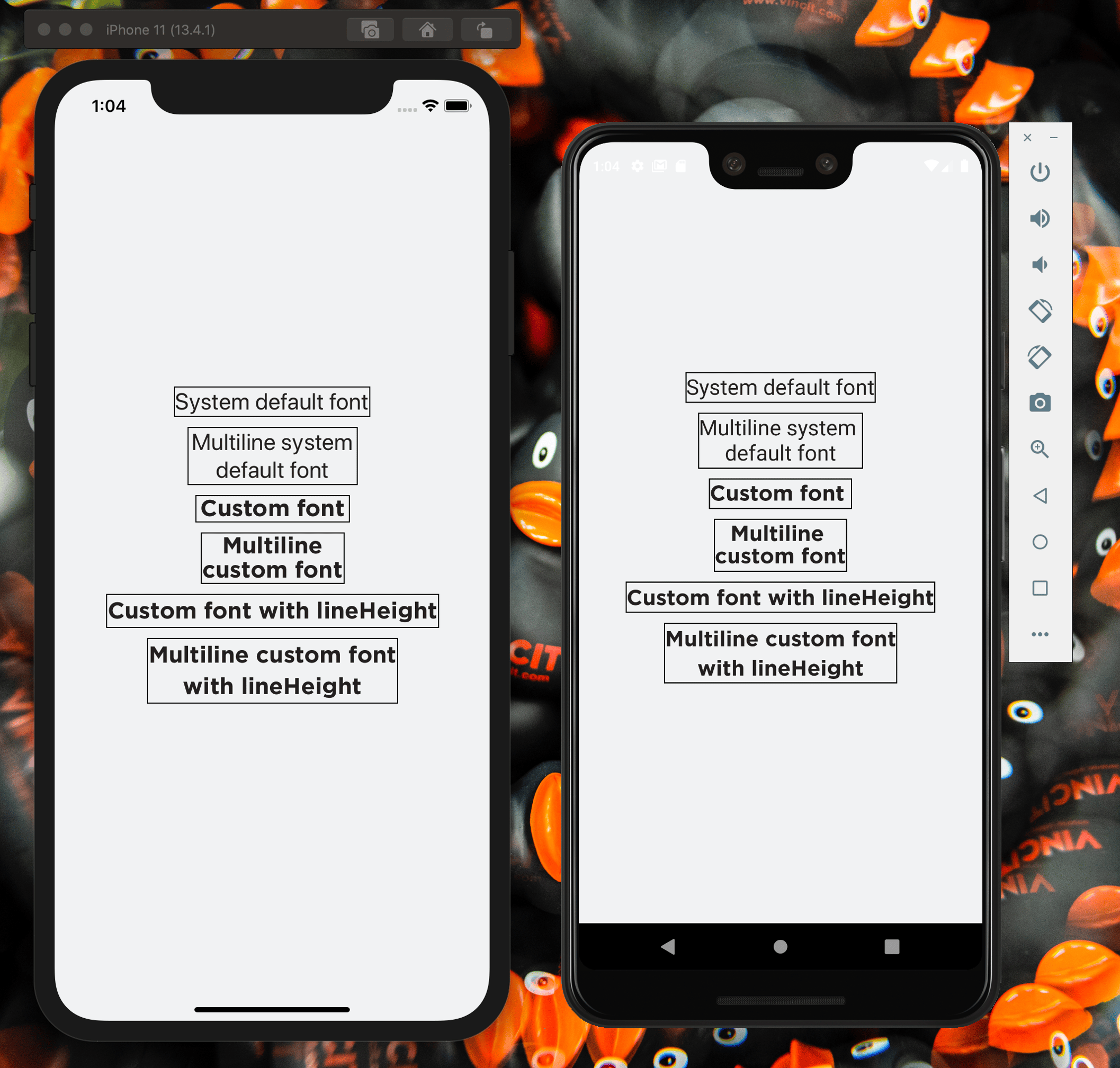
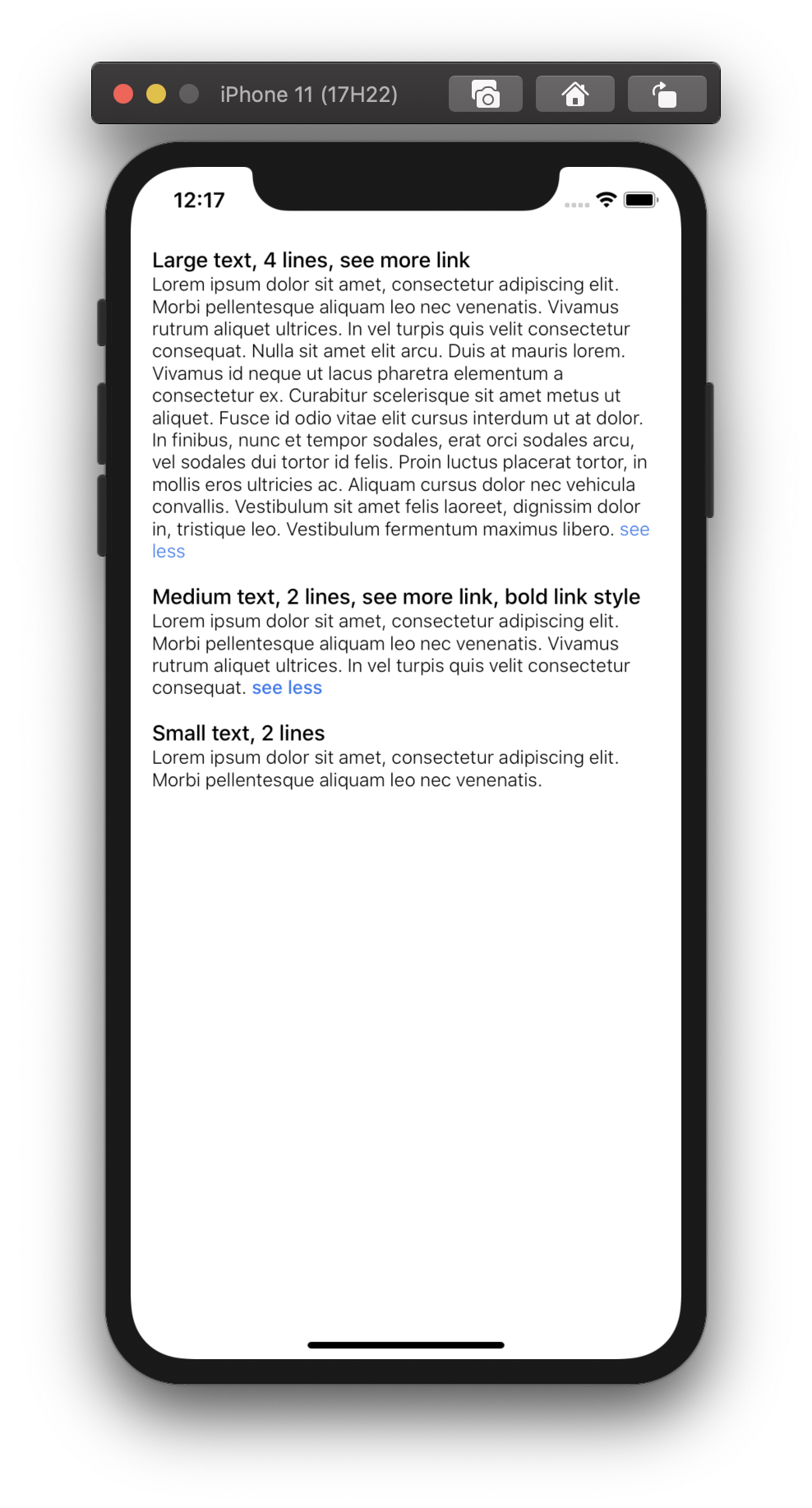
Android: Font weight numeric values do not work with System default fonts of android · Issue #28854 · facebook/react-native · GitHub

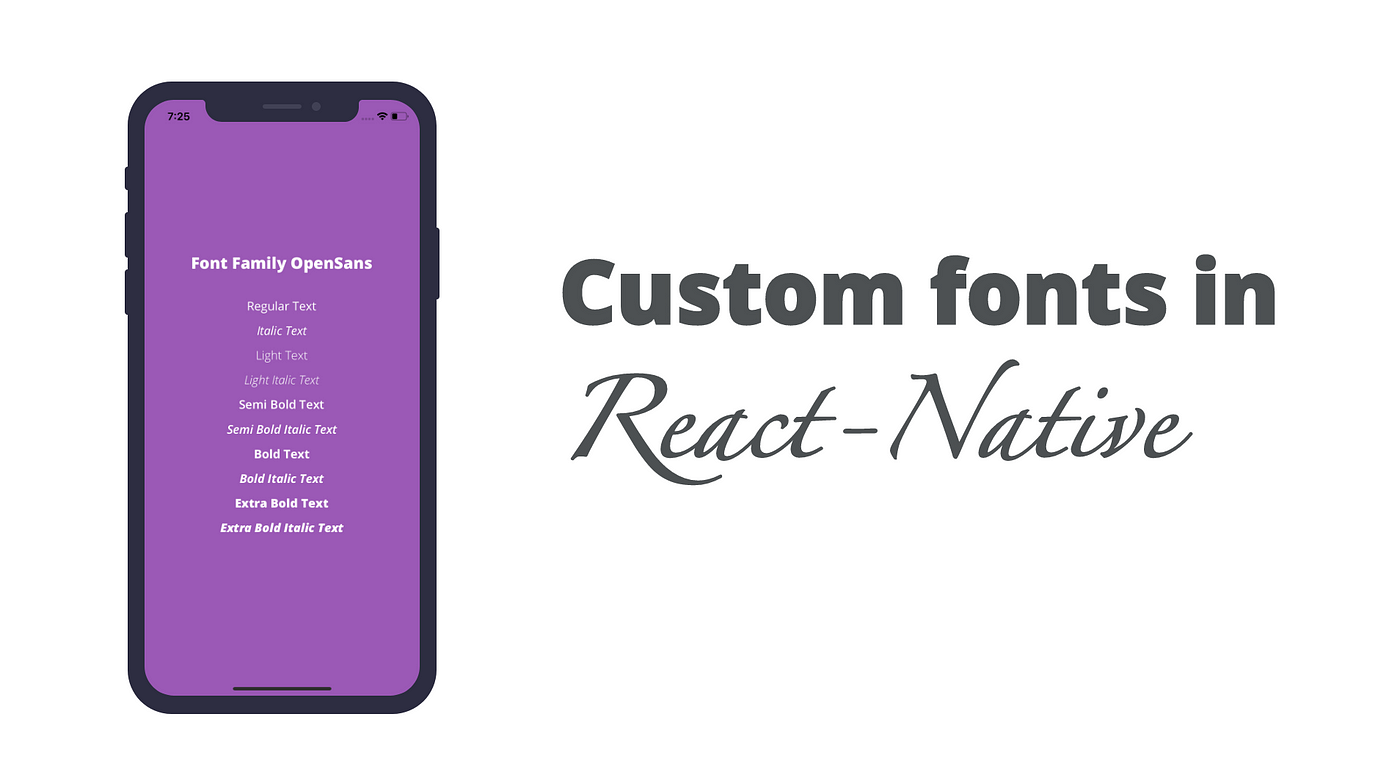
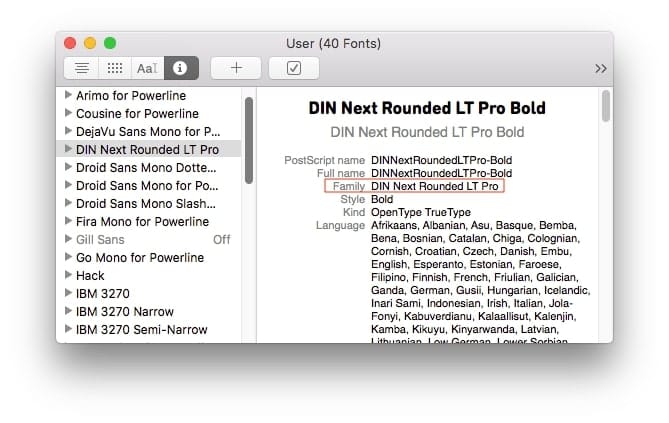
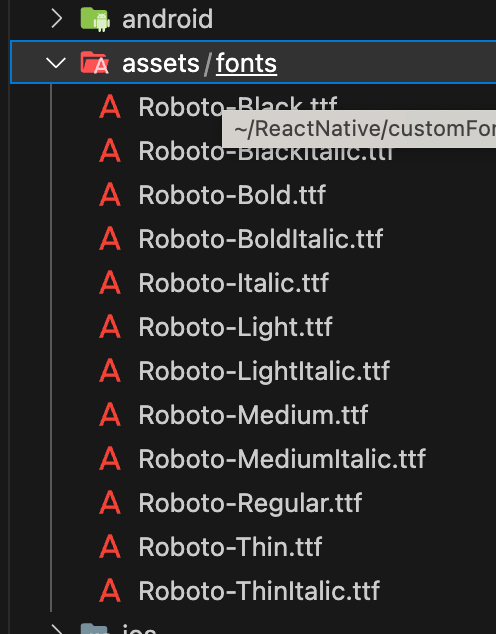
Enhancing Typography: A Step-by-Step Guide to Adding Custom Fonts to React Native Apps on iOS and Android | by Sugand singh | Medium